Generator kodu osadzania Giphy
Darmowe narzędzie do dodawania responsywnych ramek iframe wideo Giphy do witryny.
Opcje dostosowywania
- Adres URL Giphy
- Ustawienia rozmiaru
- Responsywny
- ProporcjePanoramiczny [16:9]
- Szerokość (w px)
- Wysokość (w px)
Kod osadzania Giphy
Jak osadzić film z Giphy za pomocą tego narzędzia?

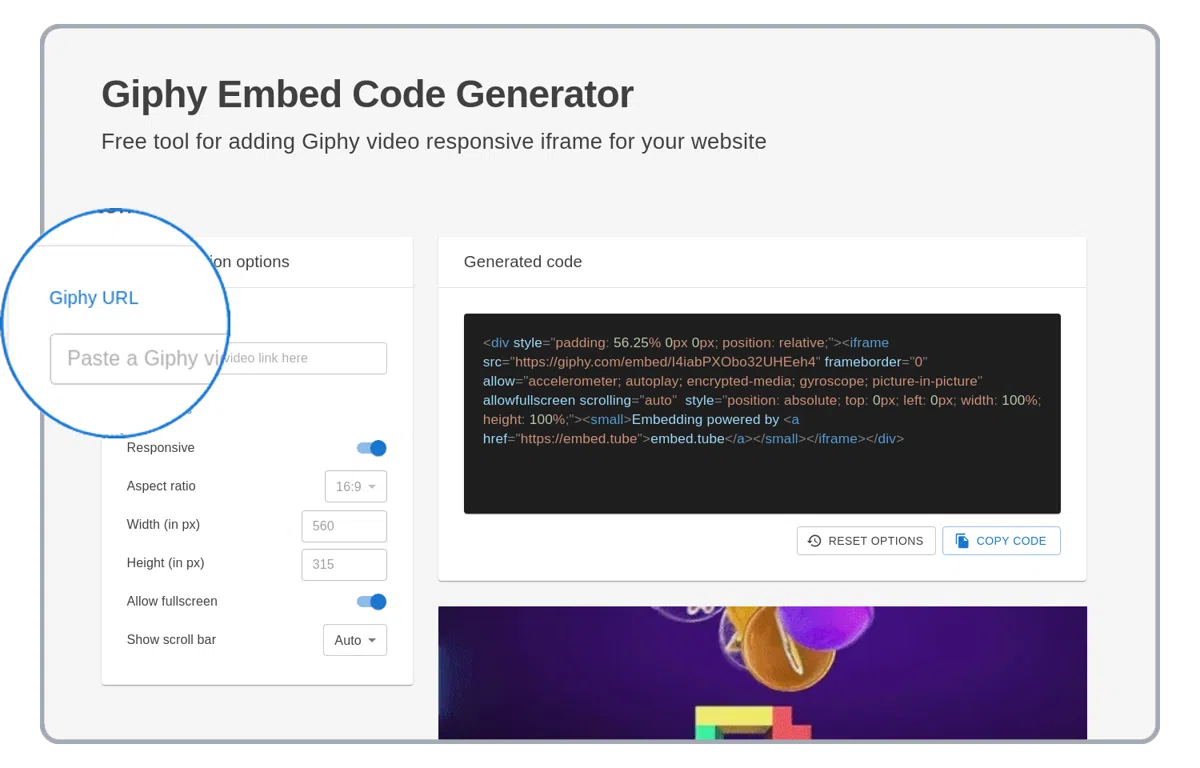
Wklej łącze wideo Giphy
Wklej link do filmu na Giphy w polu adresu url na górze lewej kolumny.

Ustawianie niestandardowych opcji odtwarzacza Giphy
Odtwarzacz Giphy obsługuje wiele opcji dostosowywania, takich jak Responsywność, współczynnik kształtu i wiele innych!

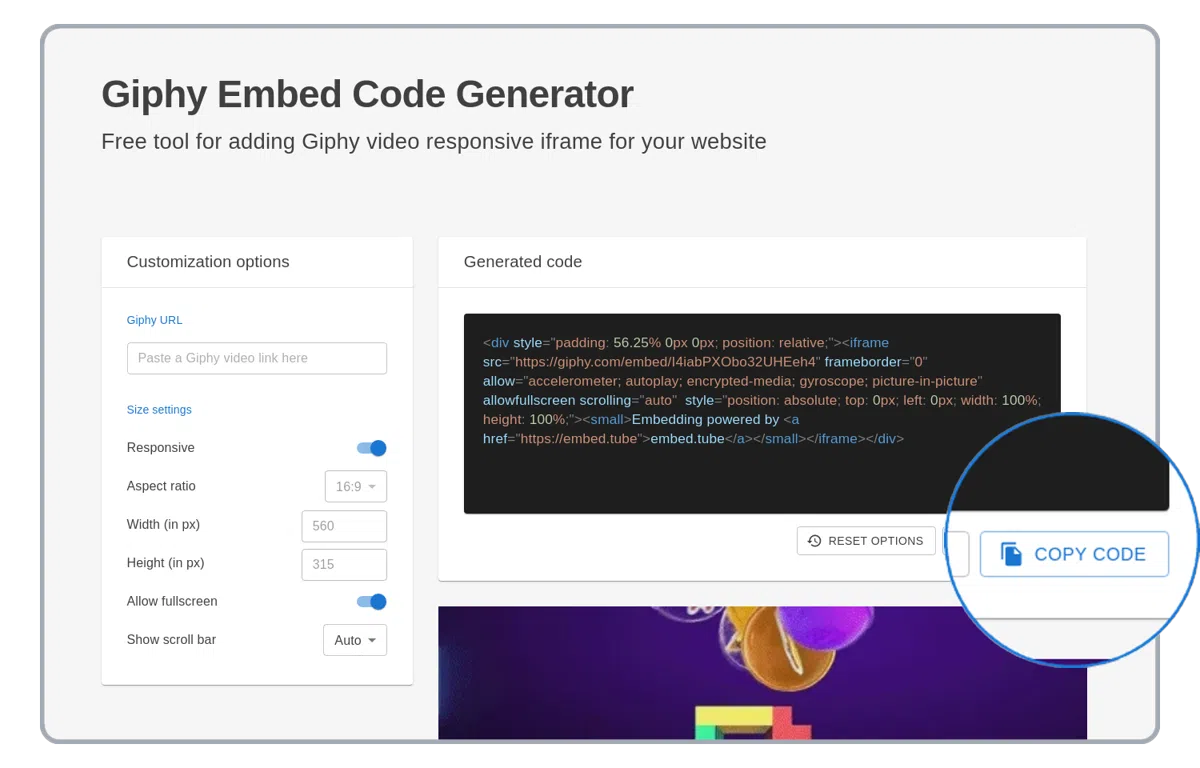
Kopiuj wygenerowany kod HTML
Skopiuj wygenerowany kod HTML z filmem z Giphy! Użyj go na swojej stronie WordPress, prezentacji PowerPoint lub w wiadomości e-mail.
Obsługiwane opcje generatora osadzania Giphy
Wyjaśnienie wszystkich obsługiwanych opcji osadzania Giphy. Użyj poniższych opcji, aby ulepszyć kod iframe Giphy HTML osadzony na twojej stronie internetowej.
responsywny
Opcja "responsywny" rozciąga osadzony w Giphy gif lub wideo do pełnej szerokości strony internetowej lub kontenera HTML.
współczynnik kształtu
Opcja "aspect ratio" zawsze zachowuje kształt osadzonego odtwarzacza Giphy.
szerokość i wysokość
Pojawia się tylko wtedy, gdy opcja responsywności jest wyłączona. Ręczne dostosowywanie szerokości i wysokości osadzonego odtwarzacza Giphy. Po ustawieniu opcji współczynnika proporcji wysokość zostanie automatycznie przeliczona na podstawie szerokości.
Obsługiwane adresy URL Giphy
https://giphy.com/embed/<gif-id>
https://giphy.com/stickers/<gif-id>
https://giphy.com/gifs/<gif-id>
https://www.giphy.com/embed/<gif-id>
https://www.giphy.com/stickers/<gif-id>
https://www.giphy.com/gifs/<gif-id>