DTube Embed Code Generator
Free tool for adding DTube video responsive iframe to your website.
Customization options
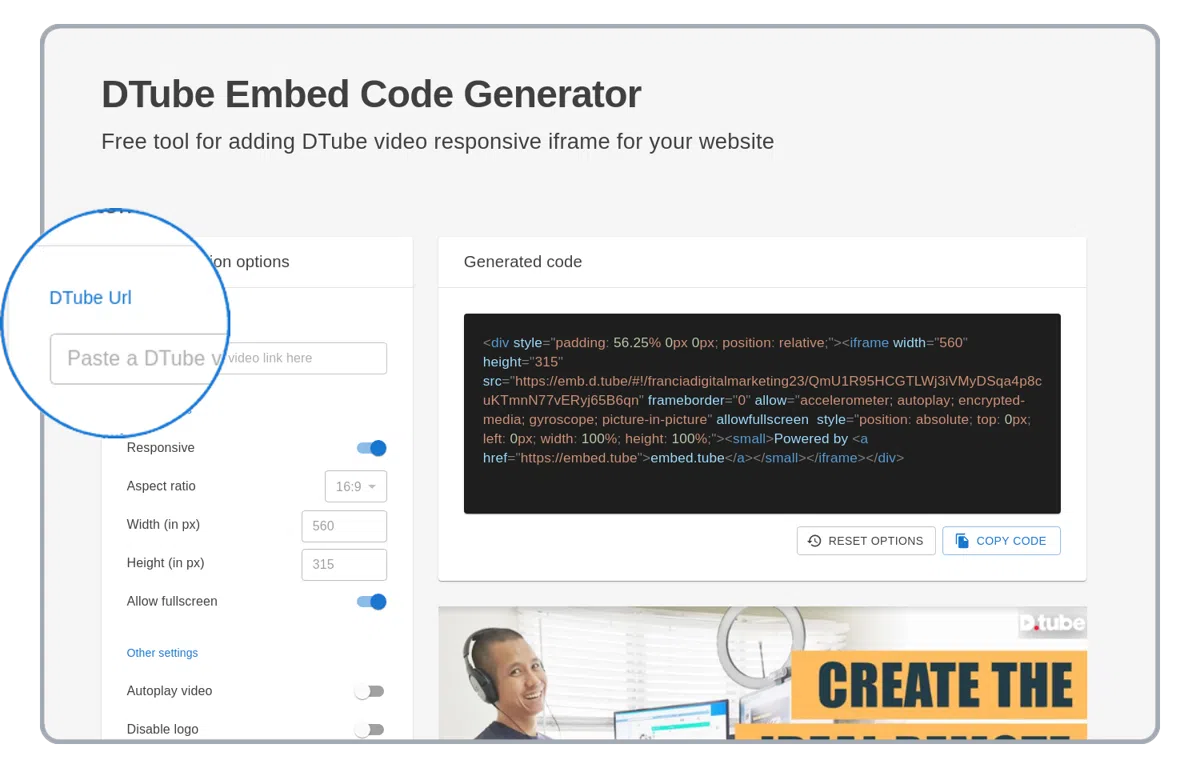
- DTube URL
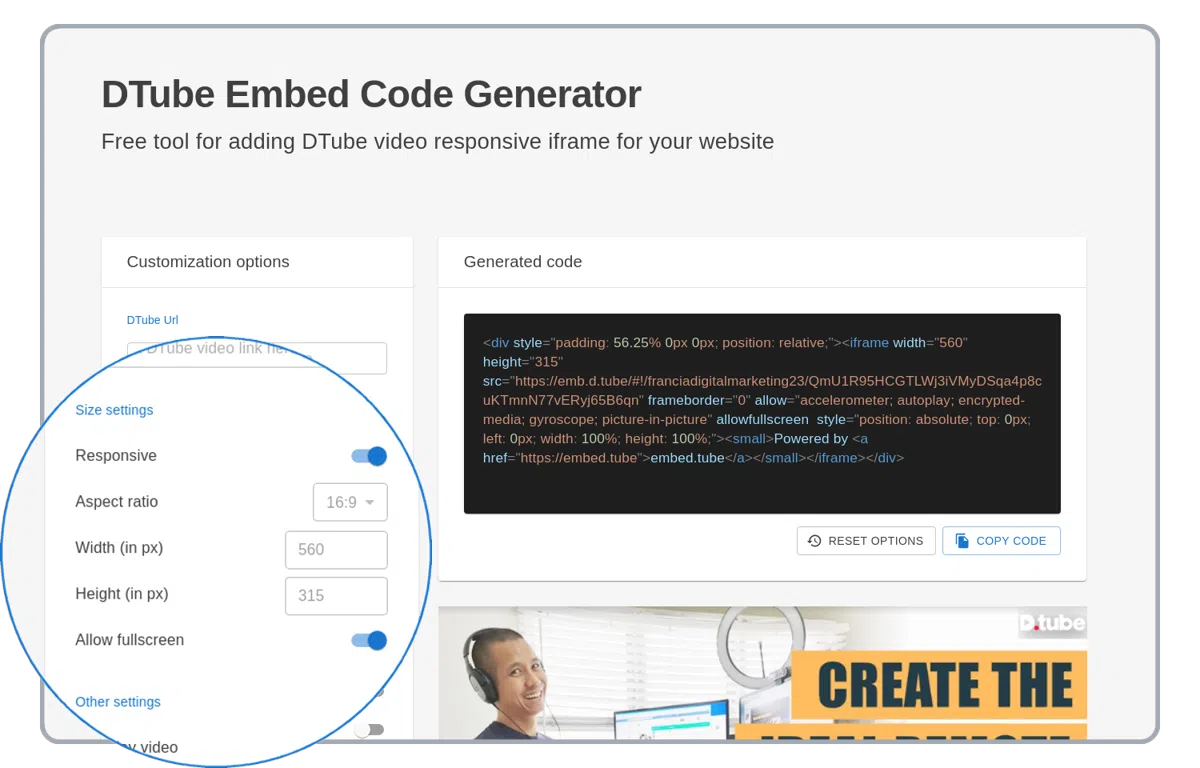
- Size settings
- Responsive
- Aspect ratioWidescreen [16:9]
- Width (in px)
- Height (in px)
- Other settings
- Autoplay video
- Hide logo
DTube embed code
How to embed a DTube video using this tool?

Paste a DTube video link
Paste some DTube video link in url field on the top of the left column.

Set custom DTube player options
DTube player supports many customization options like autoplay, logo disabling and many more!

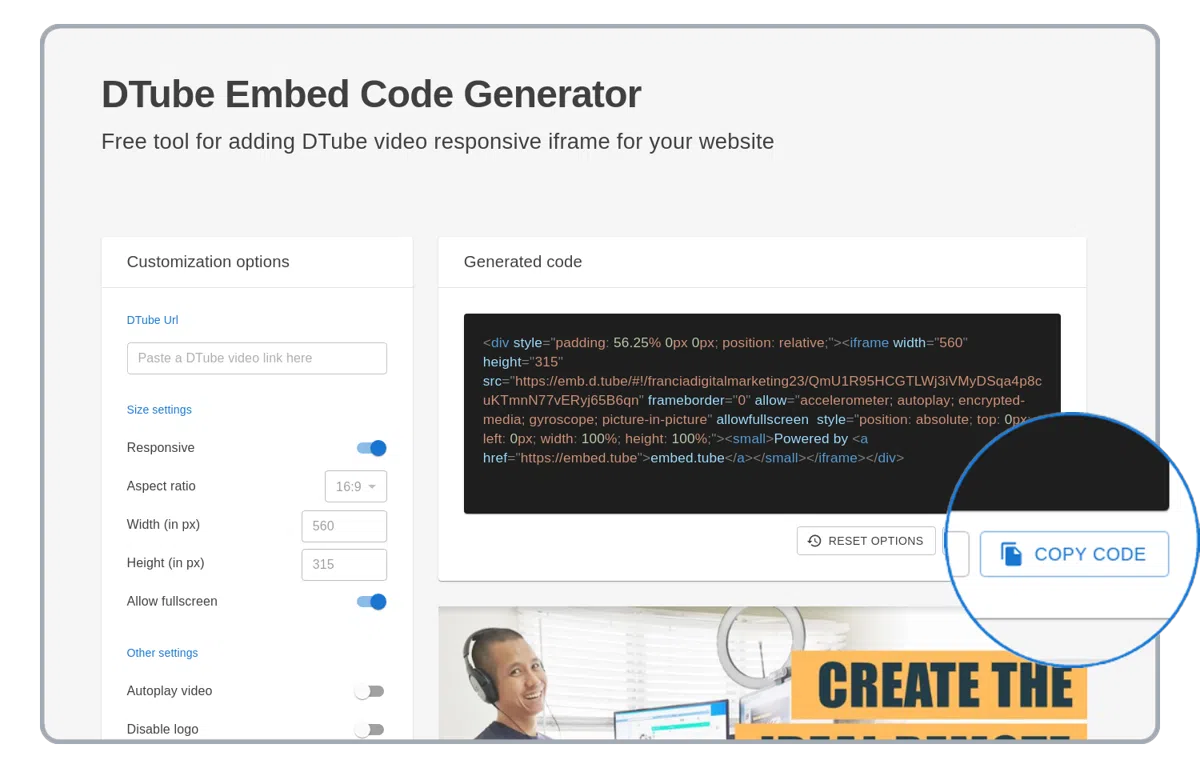
Copy generated HTML code
Copy generated HTML embed code with DTube video! Use it on your WordPress website, PowerPoint presentation or in email.
Supported DTube embed generator options
Explanation of all supported DTube embedding options. Use below options to improve DTube HTML iframe code embedded on your website.
responsive
The "responsive" option strech a DTube embedded video to a full width of a website or a HTML container.
aspect ratio
The "aspect ratio" option always keeps the shape of the embedded DTube player.
width and height
Appears only when the responsive option is off. Manual customization of width and height of embedded DTube player. When the aspect ratio option is set the height will automatically recalculate based on the width.
autoplay video
The "autoplay video" option specifies whether the DTube embedded video will automatically start to play when the DTube player loads.
hide DTube logo
Hide DTube logo in the DTube embedded video.
DTube iframe embed options was based on https://github.com/dtube/embed
Supported DTube URLs
https://d.tube/#!/v/<user-id>/<video-id>
https://d.tube/v/<user-id>/<video-id>
https://emb.d.tube/#!/<user-id>/<video-id>