Generator kodu osadzania DTube
Darmowe narzędzie do dodawania responsywnych ramek iframe wideo DTube do witryny.
Opcje dostosowywania
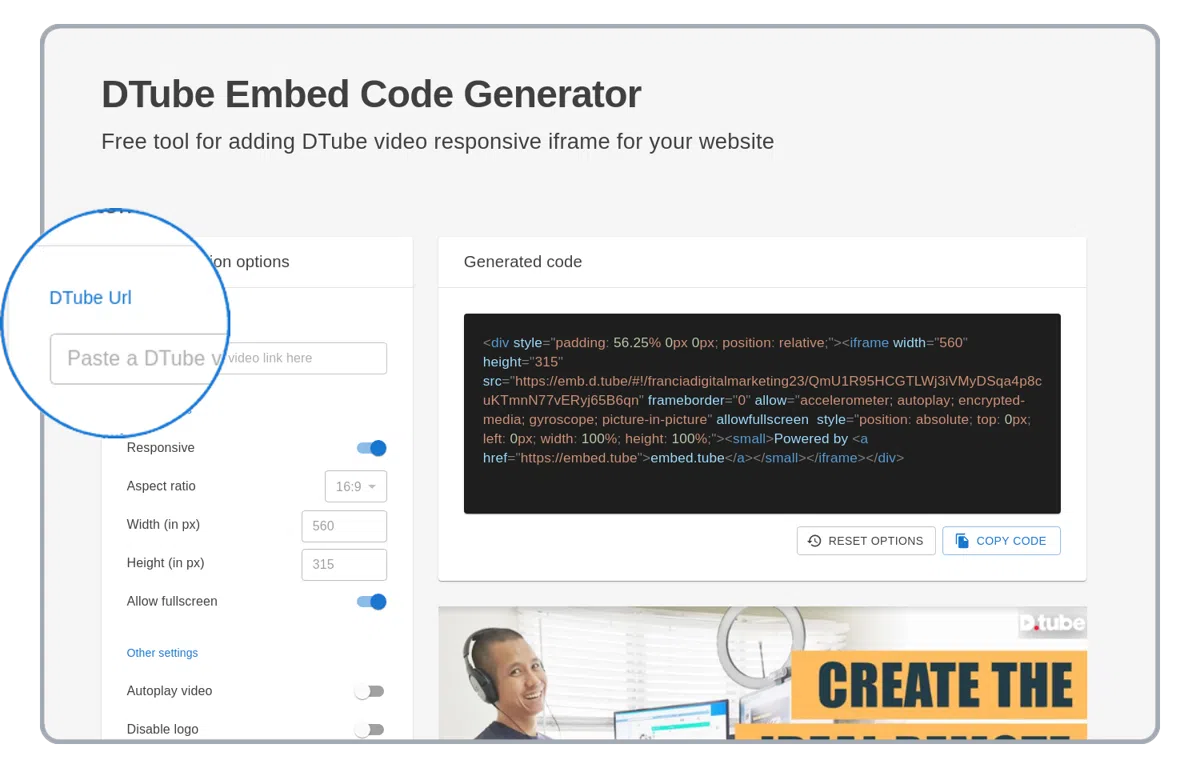
- Adres URL DTube
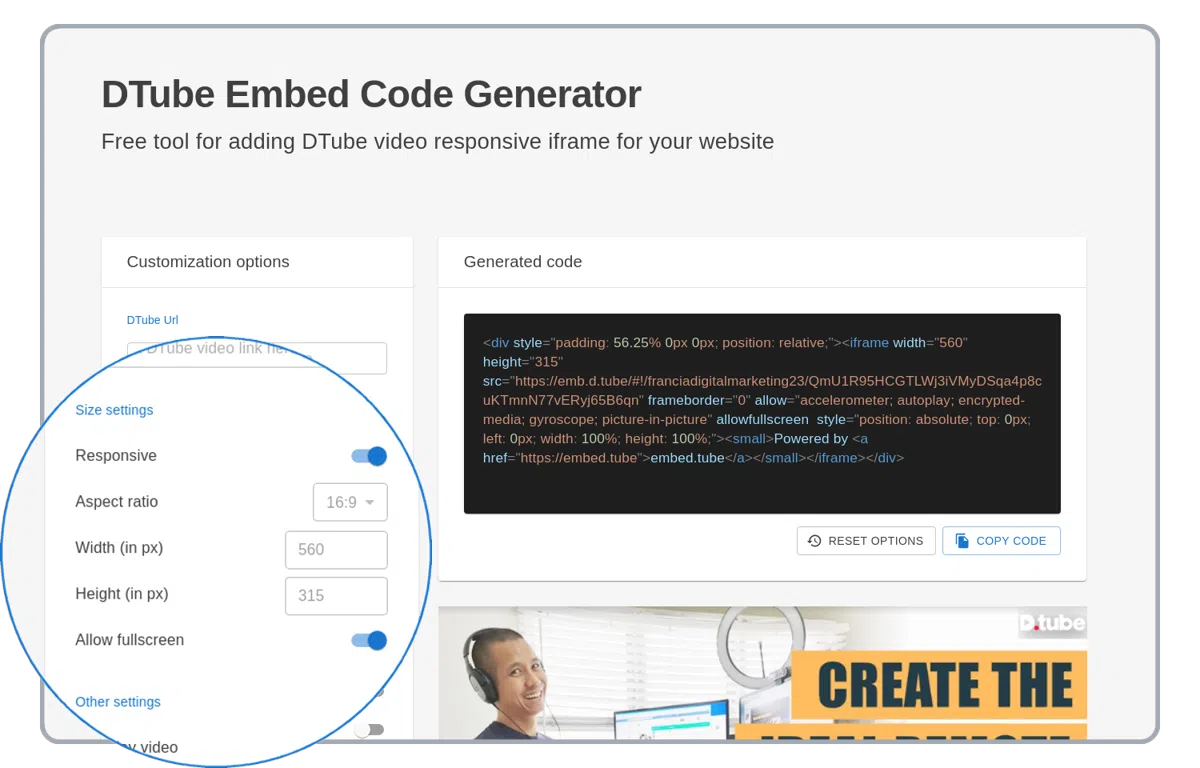
- Ustawienia rozmiaru
- Responsywny
- ProporcjePanoramiczny [16:9]
- Szerokość (w px)
- Wysokość (w px)
- Inne ustawienia
- Autoodtwarzanie wideo
- Ukryj logo
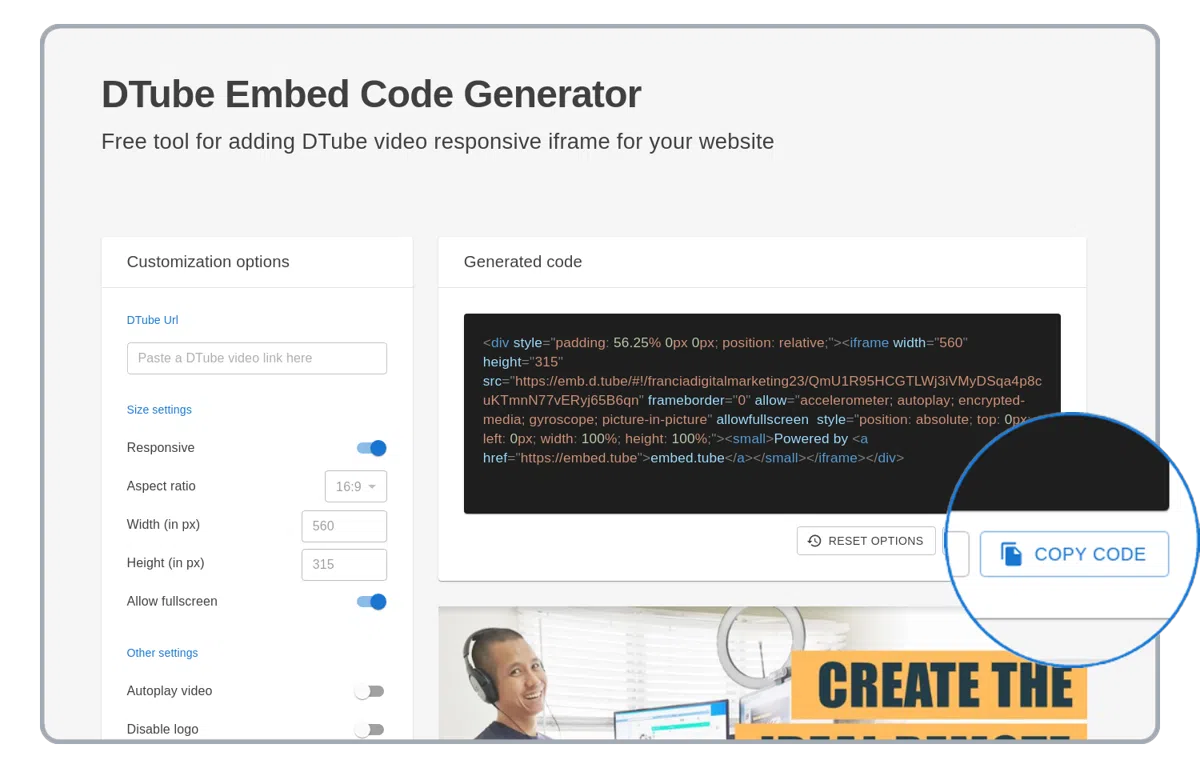
Kod osadzania DTube
Jak osadzić film z DTube za pomocą tego narzędzia?

Wklej łącze wideo DTube
Wklej link do filmu na DTube w polu adresu url na górze lewej kolumny.

Ustawianie niestandardowych opcji odtwarzacza DTube
Odtwarzacz DTube obsługuje wiele opcji dostosowywania, takich jak autoodtwarzanie, wyłączanie logo i wiele innych!

Kopiuj wygenerowany kod HTML
Skopiuj wygenerowany kod HTML z filmem z DTube! Użyj go na swojej stronie WordPress, prezentacji PowerPoint lub w wiadomości e-mail.
Obsługiwane opcje generatora osadzania DTube
Wyjaśnienie wszystkich obsługiwanych opcji osadzania DTube. Użyj poniższych opcji, aby ulepszyć kod iframe DTube HTML osadzony na twojej stronie internetowej.
responsywny
Opcja "responsywny" rozciąga osadzone wideo DTube do pełnej szerokości strony internetowej lub kontenera HTML.
współczynnik kształtu
Opcja "aspect ratio" zawsze zachowuje kształt osadzonego odtwarzacza DTube.
szerokość i wysokość
Pojawia się tylko wtedy, gdy opcja responsywności jest wyłączona. Ręczne dostosowywanie szerokości i wysokości osadzonego odtwarzacza DTube. Po ustawieniu opcji współczynnika proporcji wysokość zostanie automatycznie przeliczona na podstawie szerokości.
autoodtwarzanie wideo
Opcja "autoodtwarzanie wideo" określa, czy osadzone wideo DTube rozpocznie się automatycznie po załadowaniu odtwarzacza DTube.
ukryj logo DTube
Ukryj logo DTube w osadzonym wideo DTube.
Opcje osadzania ramek iframe DTube zostały oparte nahttps://github.com/dtube/embed
Obsługiwane adresy URL DTube
https://d.tube/#!/v/<user-id>/<video-id>
https://d.tube/v/<user-id>/<video-id>
https://emb.d.tube/#!/<user-id>/<video-id>